デザインをカスタマイズでき、文字数制限もないブログはあなたらしさを最大限引き出せる場所です。あなたは読み手に何を伝えたいのか、一緒に考えてみましょう。
ブログに特徴を持たせる
- 基本設定で、ブログ名をオリジナルのものに変えてみましょう。
- 基本設定で、ブログの説明を入れましょう。ひとこと程度の簡潔な説明がおすすめです。
- 記事内の画像には、オリジナルの画像を使うとより印象づけられます。写真やイラストなど、自分を表現できる素材があればどんどん活用してみましょう。
- 話題ごとに記事にカテゴリーをつけましょう。カテゴリー一覧を見れば、あなたがどんなことに興味があるか伝わりやすくなり、読み手が興味のある情報にたどり着きやすくなります。
自分や自分のブログを読み手に紹介する
- アカウント設定で、ニックネームやプロフィール画像を変更できます。
- プロフィールモジュールで、ブログの記事ページに自己紹介(またはブログの紹介)を簡単に掲載できます。
- aboutページを編集して、ブログのaboutページをカスタマイズできます。経歴や趣味などの長めの自己紹介はaboutページに書くのがおすすめです。
ブログをカスタマイズする
ブログの主要な画像を設定する
以下の画像を設定すると、ブログのトップページなどさまざまな場所に掲載されます。画像はあなたのイメージを印象付けるもの。個性を生かした画像を探してみましょう。
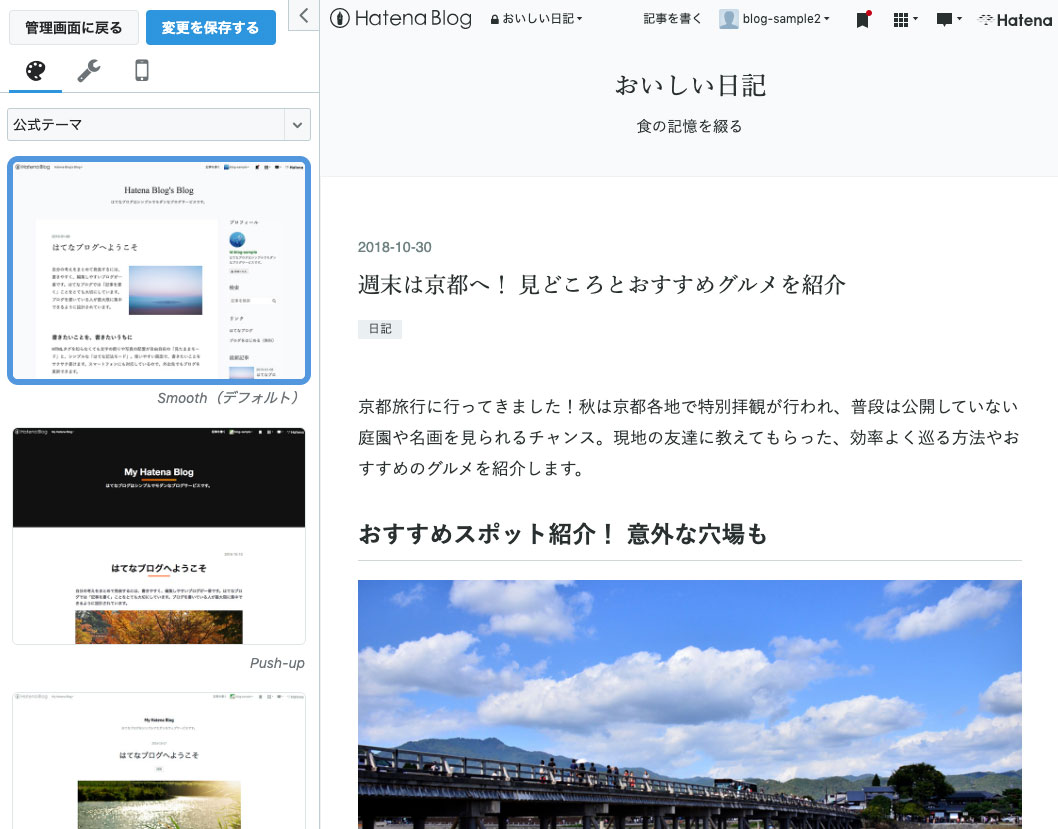
デザインテーマを変更する

はてなブログでは、はてなブログ公式やはてなユーザーが作成したデザインテーマを簡単にブログへインストールできます。
- デザインテーマには、はてなが公式に提供する「公式テーマ」と、はてなユーザーが作成した「デザインテーマ」があります。デザイン編集画面では公式テーマをその場でプレビューできます。まずは公式テーマのなかから選んでみましょう。
- テーマストアでは、公式テーマとはてなユーザーが作成したデザインテーマの両方を閲覧できます。自分のブログにデザインテーマをインストールすることもできます。
デザインをカスタマイズする
デザイン編集画面の「カスタマイズ」ページでは、さらに細かな要素をカスタマイズできます。
- 「背景画像」「背景色」で、ブログの背景を変更できます。自分で画像をアップロードすることもできます。
- 「ヘッダ」で、ブログタイトルに表示する画像をアップロードできます。
- 「記事」で、記事に表示するソーシャルパーツやパンくずの表示をカスタマイズできます。
- 「サイドバー」で、さまざまな種類のモジュールを設置できます。
上級者向け: デザインCSS・HTMLの編集にチャレンジ
はてなブログはユーザーご自身でさまざまなカスタマイズができるよう設計されています。コーディングでより好みの見た目にしたい方は、HTML・CSSのカスタマイズに挑戦してみましょう。
高度なカスタマイズを行うには、デザイン編集画面の「カスタマイズ」ページを開きます。
- 「デザインCSS」に追加のCSSを記述できます。
- 「タイトル下」「記事上」「記事下」「フッタ」に追加のHTMLを記述できます。また、サイドバーに「HTMLモジュール」を追加することでサイドバーにもHTMLを記述できます。